Many startups make one big mistake at the very start. They forget about the importance of working on a wireframe of their application or their website.
Every startup needs to be economical with their resources. Especially, their time, money and most importantly their team. By beginning with a wireframe you can make lots of mistakes very quickly and get some valuable feedback from your team and from early users.
Moving an idea out of your head and into the market is not a simple process. There are a lot of obstacles which can get in the way if you let them. But, if you follow a few simple rules which will allow you to move from idea to wireframe to prototype and into the market then you can minimize these difficulties and get your idea into the hands of real users much more quickly.
We have talked a lot about idea validation in the recent past and this is an essential part of the process. Rather than go over old ground, here are list of our best posts which will get you from the idea to the start of the design process:
Once you are happy that you are working on a real solution to a real problem you can start designing the solution. If you think this is going to be a very long process then you are wrong. It should be a very intense number of stages.
Wireframing is a way to design a website service at the structural level. A wireframe is commonly used to lay out content and functionality on a page which takes into account user needs and user journeys. Wireframes are used early in the development process to establish the basic structure of a page before visual design and content is added. ExperienceUX

You have the solution in your head and you know that you are going to work on an app based deign to begin with. Now, the first lesson is that you should always start with mobile. Mobile first is a concept that was championed by Luke Wroblewski. There are pros and cons to the argument for mobile first as a concept but we have to begin somewhere and the basic reason for going with mobile first, in my view, is that you are going to be putting your app in the hands of users and it will improve the feedback that you will get.
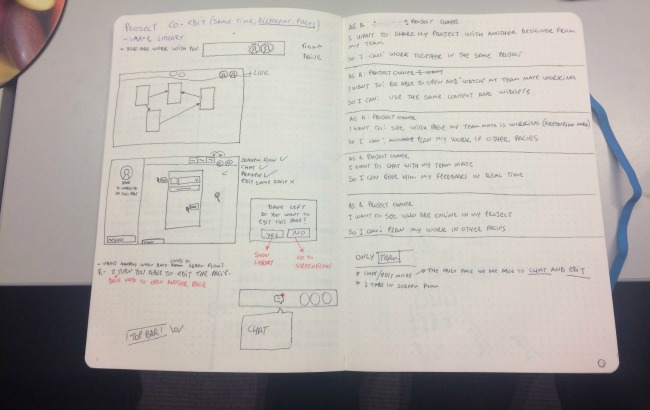
So, you are going to design an app for a mobile device. Lesson two is to ignore trends completely. The first stage is to sketch out the broad superstructure of the app: basically the skeleton.
This can be very easily done on paper and paper is the best place to start. You can quickly move through the screens. Rearrange them as you are going. Move through numerous drafts quickly.

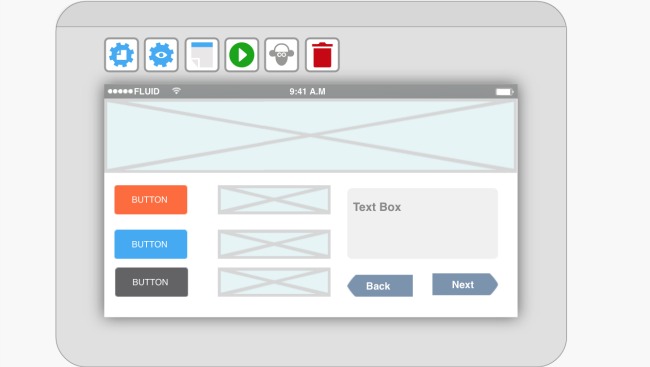
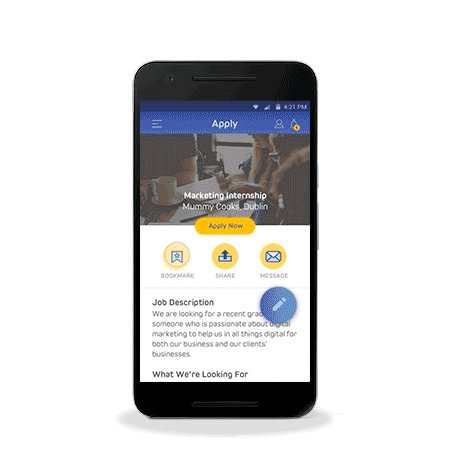
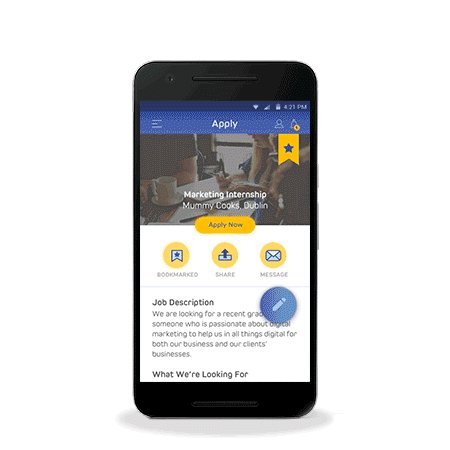
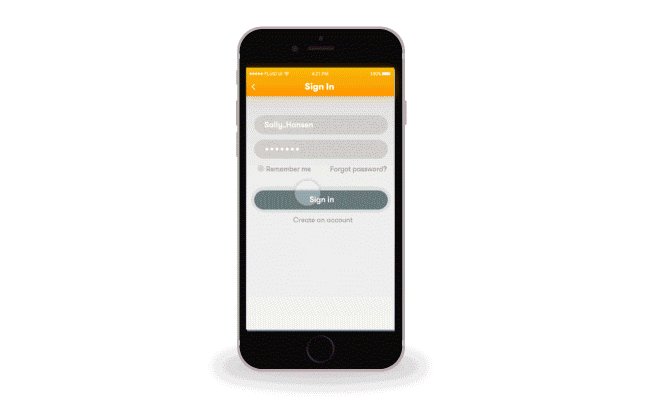
Once you have got to the stage where you are happy with the basic design of the wireframe you want to start putting it onto the screen. With Fluid UI this can be very easily achieved and will be even quicker than the paper wireframing.
Once you have designed the screens in basic outline you get the first real sense of how they will look. At this stage it is important to go back to your team, colleagues, stakeholders and get some feedback. Put the wireframe in their hand and show them how pages will scroll, how they will transition from one page to the next. The great advantage of this is that others will always see things that you miss because you are too close to the project. That is the main reason why feedback and research is essential and should be a constant part of the process.
With some tools it is not possible to create both wireframes and prototypes and for a lot of people this is not a problem. However, to be able to move from the wireframe to the prototype also has a lot of advantages. You have the wireframes in the editor, you have put a lot of work into them and you have received a lot of comments which are going to help with the further design of the app.

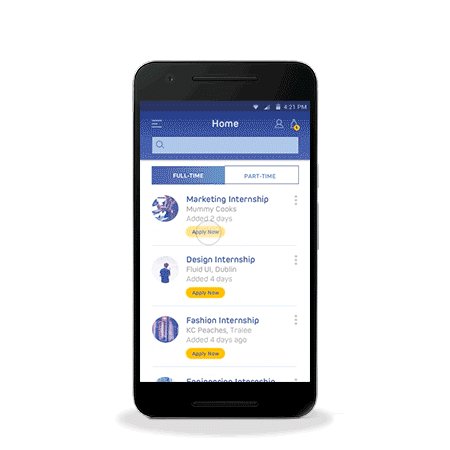
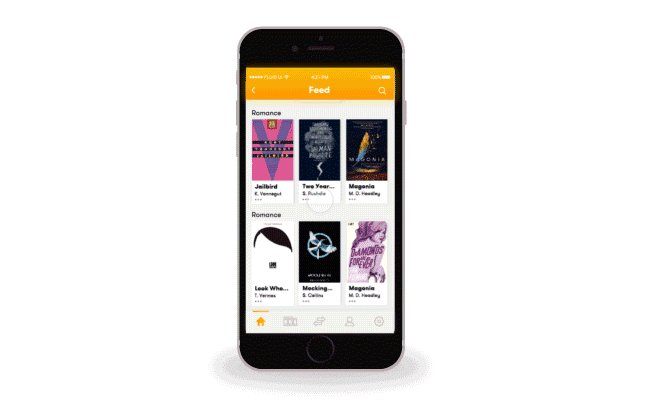
Now you need to move on to the prototype. At this stage you are moving to a high-fidelity representation of the app. You want to be able to do two things at the end of this stage. You need to be able to put the app in the hands of stakeholders and they need to be able to get a very clear idea of how the app will function.

User testing is a slight misnomer. You are not ‘testing the user’. You are testing the usability of your design. If you take nothing but that point away from this post then you will have learned something of value.

Everyone thinks they have an idea for a great app. Someone might even think an app where you can look at a perfect pint of Guinness would be just the ticket. But, let’s be honest how many people are going to pull out an app just to make sure that the barman is pulling the pint correctly. Not many, and of those who would I am pretty confident none of those are Guinness drinkers. I’ve done a lot of research and I’m confident that my results are correct. so, if your app is going to be a success it has to appeal to a certain user base and it has to solve some problem for that cohort. It has to be a real problem.
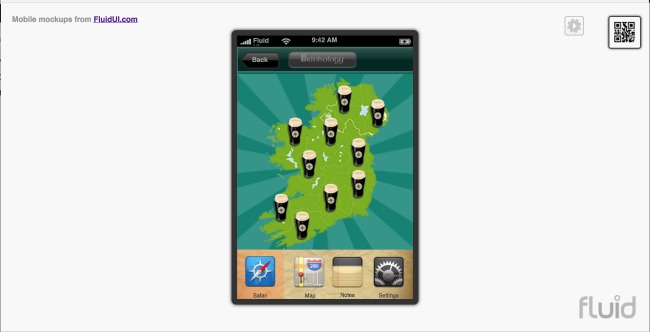
Now finding the best pint of Guinness within walking distance is more likely to succeed because it solves a problem that a user set would have.

Suddenly an app that was not going to be of any use to anyone is now a potential resource for several user cohorts.
Five users will find 85% of the usability problems.
Rolf Molich
You don’t really need hundreds of users to come to that conclusion. Sometimes a 3-5 users can give you very powerfull insights into the utility of your solution. The most important point is that you find users and conduct research.
If you think I am making this up, then you just need to take a look at the actual app that was developed by Guinness to solve such a problem.

Now it is time to get wireframing, prototyping and user testing with Fluid UI and solve some problems.
Fluid UI - Easier Prototyping from Fluid Software on Vimeo.