In 2019, the sales of mobile apps are likely to skyrocket, making it crucial for startup founders to launch the mobile versions of their products.
Here are some other reasons for having a mobile app:
Because of the lack of money, time, and resources, we tend to forget about UX prototyping. But, the truth is that prototyping actually helps to reduce your expenses as it costs less than redesigning.
Another “pro” argument is that a UX prototype minimizes the risk of building an app with poor user experience. Research by Experience Dynamics shows that a bad mobile experience prevents 52% of the users from further engagement with a company.
In this post, you will learn the benefit of user experience prototyping and why it should be an integral part of any mobile app lifecycle.
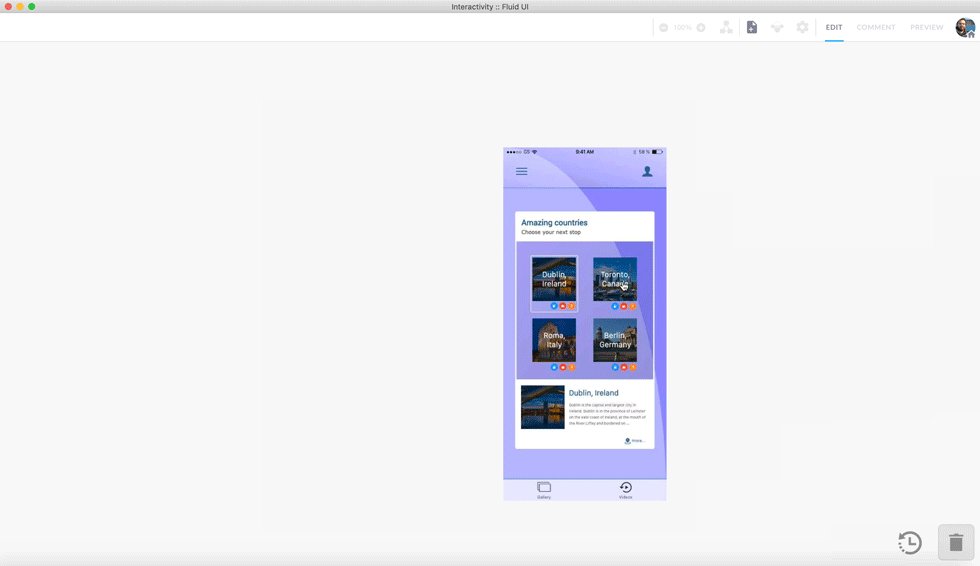
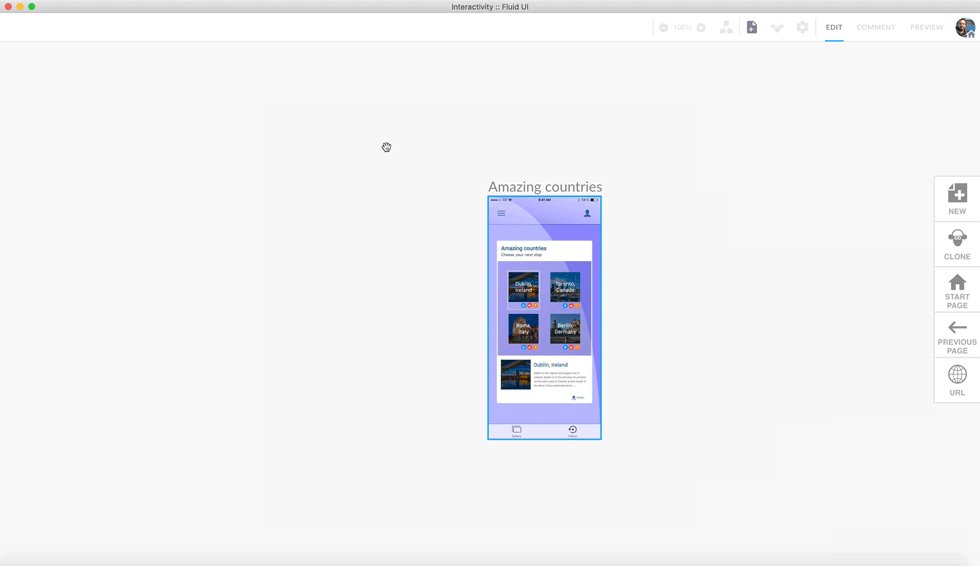
A prototype is used in software development as a proof of concept to approve a user interface idea. It is also an opportunity to test the existing design before the final product is released.
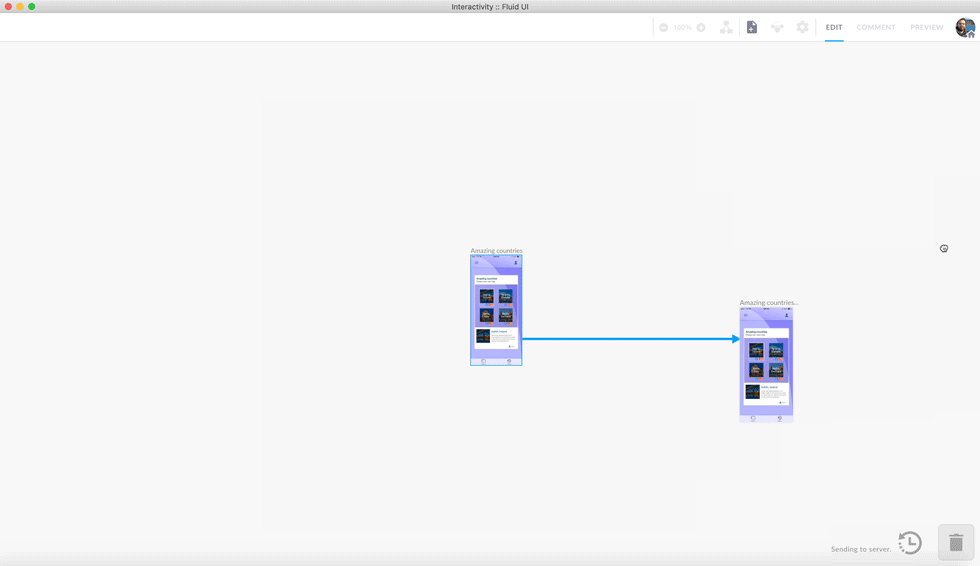
A prototype is often confused with a wireframe or a mockup, but the three terms have different meanings. Wireframes and mockups do not have any interactive elements while prototypes can be interactive. Prototypes are often used to get feedback from users.
Further differences include:
Being an initial static representation of the design, a wireframe may also contain hand-drawn sketches of the app’s screens.
A mockup is also static but unlike a wireframe, it is closer to the app’s final version - something like an “in-between” variant of the design. UX designers typically use mockups to repeatedly iterate UX ideas.
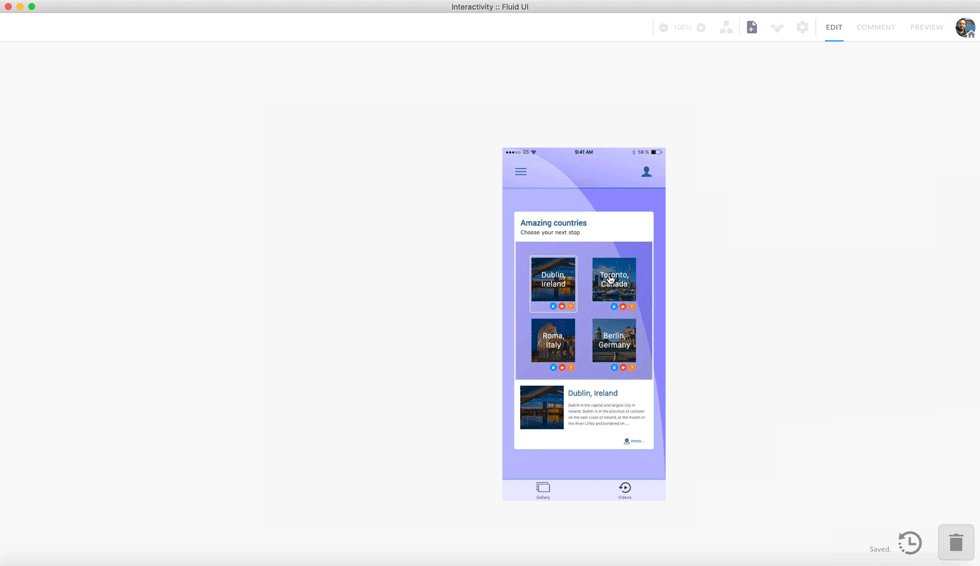
Prototypes are clickable, fully functional models that look almost like the final product. Due to their tangibility, they are ideal for the UI and UX testing.
For complex apps with several navigational options or non-standard faetures, try using a prototype instead of a wireframe or a mockup, and interactive prototypes can be used for the apps with a multi level design process.
So why is UX prototyping so important? Here are the key reasons:
Your teammates may misinterpret their perception of the app as it may be difficult for them to understand all the specifications of the app’s. Without seeing a prototype, they will miss out on interpreting the complete picture and making any suggestions or adjustments.
Even a rough mockup can show you what’s missing and what’s wrong at the very beginning.
With prototypes, you build fewer unnecessary features, spend less time on meetings, and make fewer changes that can occur because of misinterpretations. Prototyping gives you more room for creativity, and you can afford to make mistakes at this stage.
Your design team can compare several versions of the design to find out which one is perceived as the best.
An interactive app prototype will show the dev team what should happen during the user’s interaction with a specific UI element. This will result in more efficient collaboration with the design team, and help avoid conflichs between developers and designers
A UX prototype helps you to quickly revise and refine your concepts. You can adjust the UI, add new elements, or develop a totally new concept from scratch.

Prototyping can help you optimize the design phase and test the usability in a safe environment before the product’s final release, so you can make the necessary changes beforehand.
Here’s how you can benefit from prototyping:
Meet with your design team to discuss which prototype is the best for your project. It is possible to choose from several types of prototypes, such as high-fi, low-fi, interactive, clickable, etc.
As an interactive testing opportunity, a prototype will allow you to step inside the end user’s shoes and interact with the app the way the users would.
The users can go through the app that you are building and provide valuable feedback. As a result, you will not miss any feature that the users consider to be important or, on the contrary, build something useless. Ask the users to explain what they are doing within the app, why they are doing that, and what they are trying to achieve. They should be free to explore, interact, and react by using the prototype.
It is crucial that you test your prototype as many times as possible until each bug is spotted and fixed. Use a prototype at each phase of the design to be aware of how your audience will interact with the app. Frequent testing will give you more information and help you release a flawless product.
User experience prototyping is a must for any mobile startup and it makes complete sense to test the existing designs before launching a successful product in the market.
Now you are fully informed about the importance of prototyping. Hopefully, you will successfully introduce this practice to your business.
Author Bio:
Mary Atamaniuk is a digital content strategist at YouTeam, a YC-backed marketplace that helps companies to build remote teams of world-class engineers in less than a week. Mary’s areas of interest include digital marketing, tech entrepreneurship, and influencer blogging.