As design moves more and more towards higher fidelity and quicker turnarounds the sometimes slow, but ultimately more efficient, movement of design through various stages is sometimes been replaced with a more time sensitive approach with (more often than not) disastrous consequences. In other words, a prototype is designed and even developed which does not either match the original brief from a client and which has not undergone enough testing and iterations. This can be especially true when you are a start-up trying to get your product the market as quickly as possible. More haste often results in much less speed.
As part of a move towards a more iterative model, we are going to look at the role that blockframing can and does play within the larger design process.
As part of this process it is also worth having a look at the use and indeed need for one pagers in software development.
What is Blockframing?
It is a way to design new concepts and new features without getting bogged down in details.
So, what is Blockframing? It’s a way to design new concepts and new features without getting bogged down in details. Blockframing is not intended to replace high-fidelity prototypes. It’s an earlier stage in the process. For example, there is no need for placeholder text or images as these elements are represented by blocks mitigating the need to add any superfluous detail.
Let’s take a closer look.

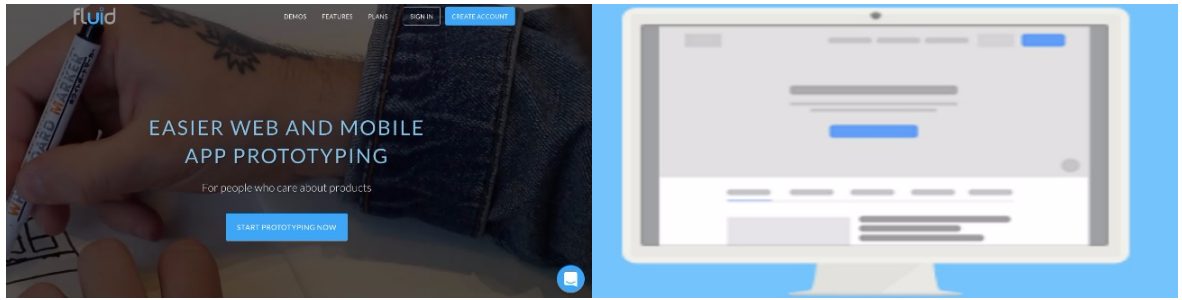
As you can see this is a accurate representation of the Fluid UI homepage in Blockframe without all of the detail. With only the minimum amount of detail, it’s possible to get a very good overview of the webpage without having to think about the next step.
With the Fluid editor and the blockframe library it is now possible to put such a design together quickly and easily and kick off any design sprint.
So that’s the how. What about the why? What are the advantages of blockframing over more traditional forms of wireframing?
Why Blockframing?
There are two main advantages associated with the use of Blockframes. First, it allows designers to present their ideas to clients or other team members and to keep the conversation focussed on the big picture. As a result meetings do not get sidetracked by issues that are better discussed at a later stage. Because you are looking at the design as a series of blocks you are able to avoid getting bogged down in details.
In my experience, blockframing with the client or stakeholder dramatically increases your success rate when showing off the final design(s) because the client already knows what’s coming.
Second, which stems from the first, is that there is no need for lorem ipsum in the blockframe design. The blockframe design uses a specific font: block font which does not appear as characters but as blocks. This brings two advantages. There is no need to explain over and over again to clients that the text is only a place holder and so there is no time wasted discussing the text. In addition, it is always tempting in wireframes to mitigate the lorem ipsum problem by inserting more specific text. But this runs into a very similar issues as discussion at meetings can often turn to discussion of this text and take the focus away from the real point of the wireframing process which is to keep all interested parties concentrated on the big picture.
If and when the final text is decided, the blockframe can be updated quickly by changing the font and updating the wording.
Another advantage of the Blockframe is that it is very responsive in comparison with other design types.
![]()
By simply changing to a different screen resolution you can see how the original blockframe design would look. So, it is very time efficient to design for mobile, table and web at the same time.
At this early stage, there are going to be a lot of changes and blockframe allows the designer to bring his overall concept to the team/ client without spending too much time on aspects of the design which are more suited to later stages when the prototype move to high-fidelity.
So, that is the why. When should/ can you use Blockframes in the design process.
In a recent discussion with some designers I was advocating the need to use Blockframes in the early stages of the design process.

When to Blockframe?
There is no doubt that some designers feel that they can achieve more in the early stage of the design process. Some are also overly keen to make as big an impression as possible with the initial reveal of the design. As a result they are inclined to move to use a high fidelity (even interactive with gestures and transitions) prototype. While this might wow some of your clients, the vast majority will be so put off by some aspects that they will say no almost immediately. Those that aren’t wowed will then find various aspects that they don’t like/ want to change that you will end up making an almost completely new prototype by the end of the design process and it will take you twice as long.
You need to show your clients and your team that the design process is a journey. On that journey, the quickest path from start to finish means fast iterations with minimal changes to the overall architecture of the design.
If you are really worried that a client might just not get it, it’s always a good idea to have an example of the process to show some clients. Take them from blockframe all the way to the high fidelity prototype and let them buy into the process.
If you are dealing with your own product team then the process should be simpler. This slow reveal process makes perfect sense to the developers on the team. They will be able to start on an overall architecture based on the blockframe without having to get into detailed aspects of the design until they have all been agreed and signed off on.
Using blockframes to represent existing designs
What about the product design process? When can you use blockframes? At first it might seem that you could only use blockframes for the early stage when the concept is new and you are working from scratch. However, this is not the case. Blockframes are an excellent and efficient method for periodic reviews of existing designs.
Take an example of an existing UI. Any review of the UI almost always looks at detail such as user flow, text, colour not to mention the CTAs. However, what if the issue is more basic? Perhaps the overall architecture of the design needs to be reviewed. This is where blockframes can be used to efficiently review a design.

If we were to set out to review the Fluid UI blockframe demo, we would almost always start looking at the text, maybe the colour of the buttons, the size and location of the buttons.
But, as you can see from the blockframe version, the text, colour etc is not in view. You can take a much more big picture review of the website. By doing so, it is possible to see things that you will never see when looking at the high fidelity version.
When you look at the blockframe version, different questions immediately come to the fore because we can only see the underlying structure and not the detail. Great designers, however, know that there is a time to look at detail and a time to keep your eye on the big picture.