I love testing new business ideas.
Now that I have learnt basic coding, it has opened up new possibilities: I build more MVPs. This means an increase in design workload as well. But this demands continuous creativity and fast execution which can be really hard at times. Finally though, after years of procrastination, I started shipping products. This is how I handle design for my MVPs.
Design is a crucial part of any product, no matter if it’s a fully functional one or an MVP (minimum viable product).
When building an MVP, the golden rule is to keep things simple, focus on the core functionality and test ideas with the least amount of effort and money.
Back in the days, a sloppy design was enough to validate and attract customers. But nowadays, a good looking design is a must-have part of the validation process.
While building an MVP, we often focus only on the core functionality that needs to be tested and usually consider design or UI just as a part of the product that isn’t important in the validation process.
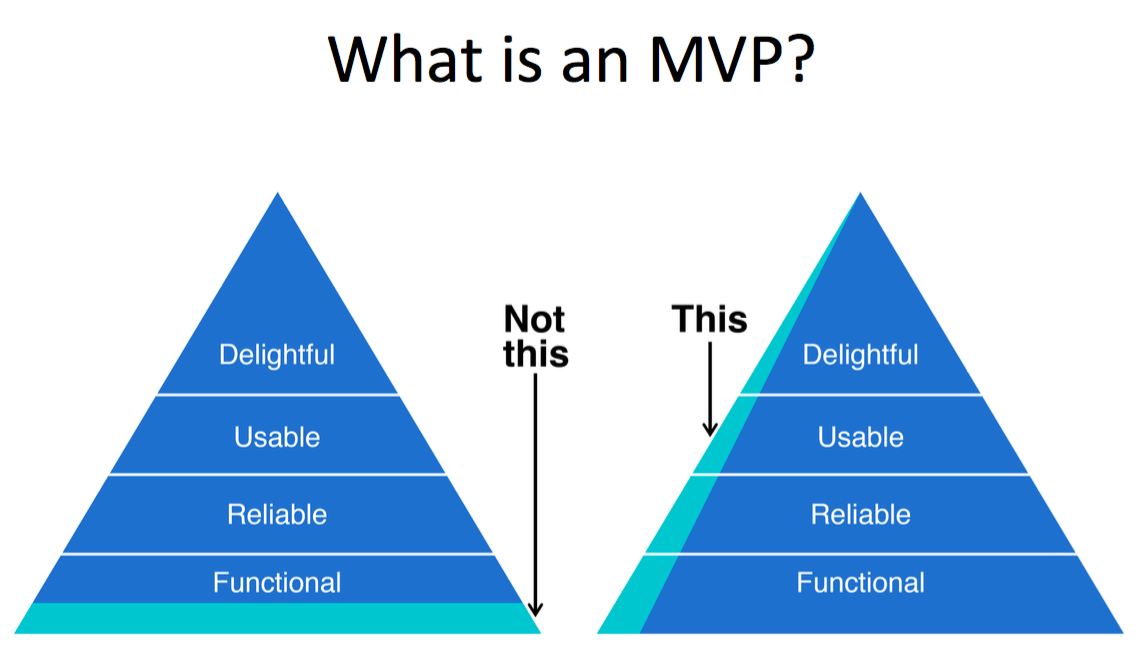
But this couldn’t be further from the truth. Take a look at the chart below:
 Source:Aarron Walter
Source:Aarron Walter
Your design makes your MVP delightful and usable, you can’t skip paying attention to design. It plays an important part in building trust.
The good thing is that you don’t need to hire a designer to design your MVP. There are many existing tools that will help you to create the design and the necessary brand elements of your MVP. These are simple tools that are easy to use and have a low learning curve.
In fact, you don’t really need to hire a designer or to learn Photoshop. If you fancy the challenge, use a simple to use tool like Fluid UI to create the first design of your MVP.
In this post, I’ll show you how to quickly create a design for your MVP without spending a fortune and without learning Photoshop.
You don’t have to reinvent the wheel.
There are countless design mockups and products out there serving as an inspiration. I’m not asking you to steal their designs, but you can definitely use them as an inspiration to creat your designs.
I usually get my inspiation from these websites:
Quite often the hardest challenge is finding the appropriate colors for an app and even harder is finding the right color combination.
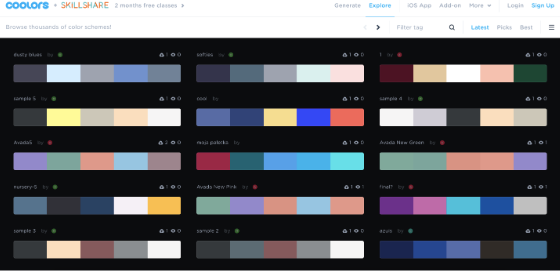
Coolors is a tool that lets you create your own color palette. You can generate your own palette or just browse through the existing ones. I’m sure you will find the color combinations that perfectly suit your app.
 Source: Coolors
Source: Coolors
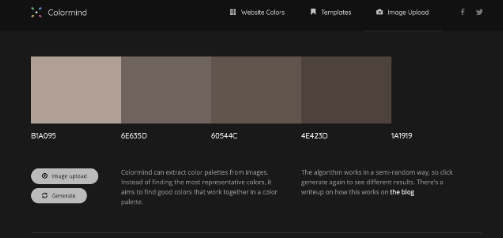
Another great tool is Colormind. It helps you generate color palettes from images, how cool is that! This way your app’s color will be in harmony with the image you selected.
 Source: Colormind
Source: Colormind
Once you have all the basic colors ready, it’s time to design your logo.
For me, designing a logo was the toughest part. It took me a lot of time to come up with new ideas but the logos still looked old.
What if I tell you that you can trust AI to create your logo within minutes? This is exactly what Logojoy does. Of course it needs your input first, depending on which it suggests new logo ideas. The best thing is that you can give your feedback, modify the suggestions and generate new ones. Also, you can download your logo in high-quality, just for a few bucks.
Another tool for logo creation is Canva. I use it for almost every design project I do. It has built-in templates, multiple design objects to choose from that can be edited within Canva’s drag and drop editor. The tool is free and you only need to pay for certain premium design elements.
Check out this detailed post that shows different ways of designing a logo!
Icons help your users understand and navigate quicker within your app. If you want to design your own icons, you can use Canva for that, but if you’re tight on schedule and a bit lazy then you can simply check an icon directory which offer a ton of free icons.
I’m sure you will find all kinds of icons for every functionality your app offers. I mostly use these icon directories:
At some point, you’ll probably have to edit your design elements and guess what? - you still won’t have to use Photoshop or hire a designer. I have two tools that saved me enormous amounts of time.
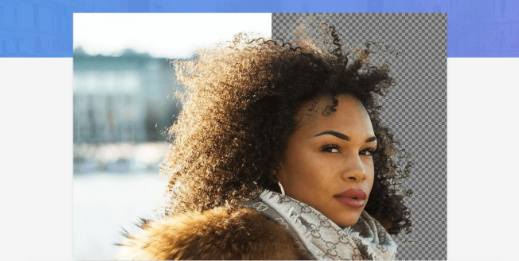
Remove.bg is an online tool that removes the background of an image without requiring any editing from you.
 Source: Remove.bg
Source: Remove.bg
Another tool for doing small edits is Cutmypic. I like to use it to create round images, and change the color of an image.
 Source:Cutmypic
Source:Cutmypic
If you come across a design challenge then chances are there is already a tool that will help you overcome that challenge.
You don’t really need to hire a designer, learn Photoshop to create the first design of your MVP. In fact, you can use these online tools mostly for free or for a few bucks.
The only downside of this is that it requires a lot of time and energy, and also being mindful of all the design elements that you are creating.
But once you have a validated product thats worth putting time, effort and money into, you can consider hiring a professional designer to do the rest. At least this is what I do and would recommend.
Author Bio:
Tamas Torok works for Codingsans, a software development company, where he is responsible for all the marketing operation. He also builds and launches products on the side and shares his experience on his Personal blog.