Design and development share a common trait: they both involve forming connections. These connections are many and varied - logical connections between classes, relational connections between data, user flow connections between screens, emotional connections between the user and the product. But all these connections combine to form relationships - and from these relationships comes meaning.
There is no clearer example of this paradigm than the web itself. Right from the very beginning, web creator Sir Tim Berners Lee understood that links were the single most important currency of his still nascent “world wide web”. When discussing the design impact of single or bi-directional linking, he wrote:
…when a link is made between two nodes, it is made in one direction in the mind of its author, but another reader may be more interested in the reverse link. Put another way, bidirectional linking allows the system to deduce the inverse relationship…this effectively adds information for free.
Prescient words given how Google went on to build the most successful search engine on the web by prioritising the relationships between pages as much as the content on the actual pages themselves.
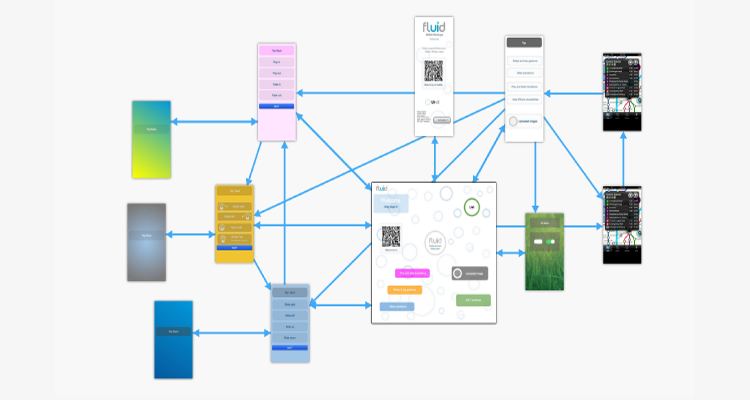
One flaw with these types of links however is that they are not represented well when designing. Instead, we see the content on pages, but we must visualise this map of connections in our mind’s eye. Displaying and manipulating connections is central to creating sitemaps and flow diagrams but it is rarely used as the basis for creating designs. Designers tend to think about relationships visually - so we set out to build Fluid UI as a visual design tool capable of displaying the relationships between page elements (widgets), pages, transitions and more in a visual and equitable manner.

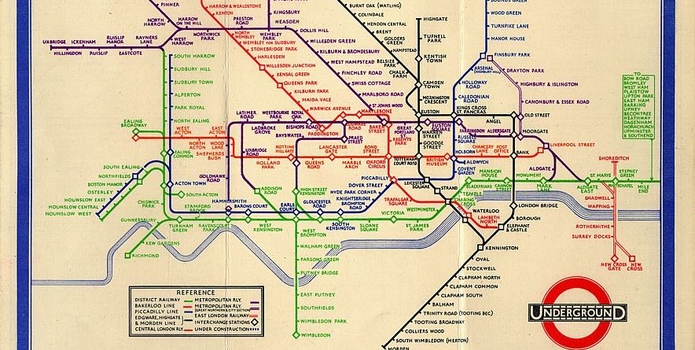
We took much of our early design inspiration from the London Tube Map. Designed back in 1931 by an electrical engineering drafts man Harry Beck, the London Tube Map presents a set of complex connections with many relationships between many different entities in a simple abstract manner. His approach has since become the standard for displaying metro maps everywhere in the world - anyone who has ever taken a subway will be familiar with the look and feel of it.
 Original London Underground Map designed by Harry Beck in 1931
Original London Underground Map designed by Harry Beck in 1931
A common visual language is established to indicate tube stations, interchanges and the various rail lines are differentiated through a combination of colour and line style. Harmony is achieved through limited use of vertical and horizontal lines with 45 degree diagonals and roughly equidistant spacing between the stops. Real-world geographical information is removed to reduce noise and the complex winding tracks are straightened out in a electrical schematic / topological style. Overall this is a sublime example of how to display complex connections between many entities with clarity and therefore rightly takes its place as a true design classic. It has quietly enriched the lives of millions since its introduction.
We plan to continue introducing these ideas into Fluid UI. A visual connection can represent a hyper-link between two pages, but equally, it can represent a parent to child relationship between a template and a page or an instructional relationship between two elements on the same page. The point is that as far as the user is concerned, all are connections of a kind and the method for creating them is roughly the same. We expect this to aid simplicity and learnability, as well as providing an incredibly fun overall experience for our users.
We believe that allowing users to easily create and manipulate connections will result in a more intuitive and faster design workflow and lead to better design decisions. By seeing these connections, designers can better understand the flow between pages and how each page relates to the others. Being able to jump to an overview of your project quickly means never being lost as to where to progress next. We view making connections as something that is as simple as joining the dots - everyone is welcome to play.