How well does your website perform? Are users left waiting for your content to load? Is your speed lagging behind the competition? If your website isn’t performing its fastest, you’re losing customers faster than you realize. Even as little as a one-second delay in page load time could lower the overall conversions.
It’s time to get serious about your website performance. Stop letting little things get in the way of your fast load times and performance. Your users are expecting the best, so make sure your website delivers every time. Here are tips for improving your website performance for better user experience.
That majority of your load time is spent downloading all of the different components of a page. Things like stylesheets, images, and scripts all take time to load. The more of these you have, the more time your users will have to wait to see all of your content. Yahoo reports that 80% of a website’s load time is from these HTTP requests alone.
You can reduce this load time by minifying and combining your files. The gzip compression tool does this for you, and you can learn more about gzip here.
Compressing your HTML, CSS, and Java files is the best place to start.
If you’re using a template website builder like Wordpress, it’s more likely that you have a lot of unnecessary files and duplicates that can be combined. These templates are great for customizing your website, but they do result in messy code that takes up space.
Reducing the size of your images is a must for website performance. Images usually take up the bulk of a website’s load time. If you’re uploading photos without giving any thought to their size and space, you’re in for a reality check when you see how they impact your load time.
Instead, use adaptive images which are built to take less space and better respond to pages. Pay attention to file extensions when saving images, and don’t make your photos as large as possible. For instance, if your page content is only 900 pixels wide, your images don’t need to be any wider than that.
Learn more about mobile pixels, points and resolutions.
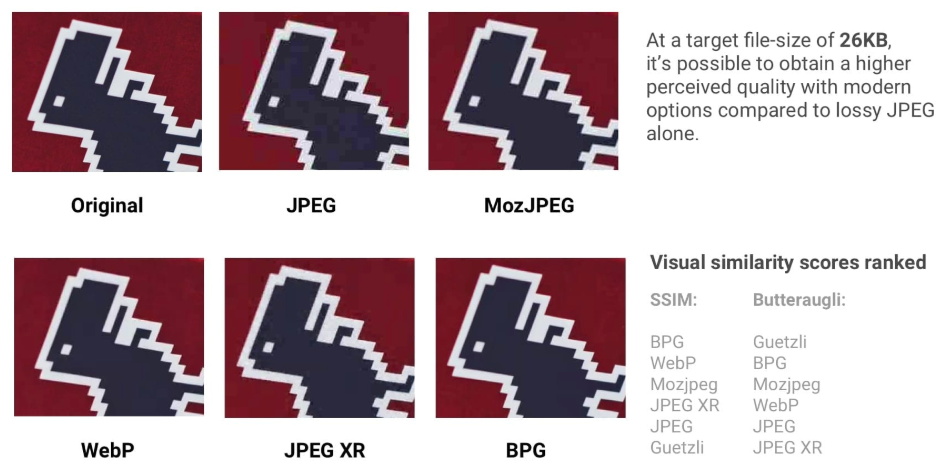
Going back and updating past images is a pain, so use a tool like Adaptive Images or Picturefill that do this automatically. Also, stay tuned for new image formats like JPeg XR and WebP which are shown to reduce image sizes without compromising on quality.

Source
Your website host might also be to blame for your website performance. Choosing the right hosting option to suit your website will help you maintain a better uptime and prepare for spikes in traffic.
Most new websites opt for shared hosting, a cheaper option that’s good for low-traffic websites. While shared hosting might be fine if you’re not experiencing unpredictable traffic, it’s not nearly as reliable as VPS hosting or having a dedicated server. When you share hosting, you’re literally sharing CPU, disk space, and ram with websites also hosted on the same server so if someone is being a bad neighbor, it will affect your website as well.
When in doubt, talk to your host about the best option for your current traffic and size. Paying a bit more every month will pay off in the long run if it means more consistent and reliable hosting.

Caching is when a version of the website’s static resources are stored in the browser. This is why it takes longer to view new websites for the first time than to visit the pages you frequently visit. Unless your website has changed since the last time your user cached, your website will display quickly.
It’s simple to enable caching. If you have WordPress, a tool like W3 Total Cache which is a highly powerful plugin will do the heavy lifting for you. You’ll be saving your users’ browser a trip to your web server, reducing the overall network overhead and saving time.
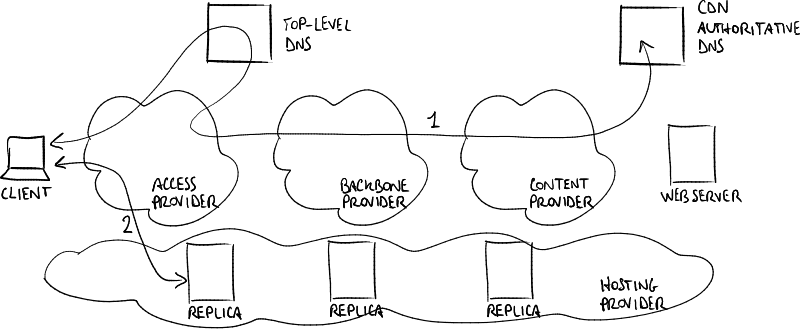
Finally, using a CDN is a powerful way to create a better user experience through improvements in your website performance. When you’re only using one server to deliver your content, the distance between a user and this server plays a major role in their response time. With a CDN or Content Delivery Network, your website is cached on a global network of servers. This sounds complicated, but it only means that your website files have to travel less distance to appear on your users’ screens. According to VentureHarbor, you can see a decrease in load time anywhere from 20% to 51% by installing a CDN. That’s an improvement worth investing in.

As you can see, your user’s experience should be a top priority for you when working on ways to improve your website performance. Small delays could add up and negatively affect your site, and you might see a positive difference from even minor changes. Today, you need any advantage you can find over your competition. Is your website prepared for anything? Make sure it is with the ideas above.
Author Bio:
Ashley Lipman is a content marketing specialist and an award-winning writer who discovered her passion in providing creative solutions for building brands online. She continues to deliver awesome content through various niches, connect with her on LinkedIn.