The difference between pixels, points and resolutions can be confusing even for experienced designers who are transitioning to mobile or who are not familiar with screens and how they work. In this article, we explain the main screen and density related keywords you need to understand when designing mobile apps and answer a number of other questions we commonly see about them.
There are 6 numbers you need to understand when talking about screens sizes and images. They are:
Of these, screen size, pixels, resolution and DPI all talk about the physical attributes of a screen, whereas points refers to a coordinate system which is separate to the device it’s running on. The advantages of this distinction will become clearer as we progress through the rest of the article. Let’s start with the physical measurements - pixels, screen sizes, resolutions and DPI.
A pixel is a single group of coloured dots (normally red, green and blue) on a screen. By turning them on and off at different intensities, any number of colours and brightness can be created. The colour black is created when all the dots are off, and white is created when red, green and blue are all on at the same time. In short, they are the physical lights on a screen that allow you to see what’s being displayed where each one is so small you can’t individually identify them without looking very closely.
![]()
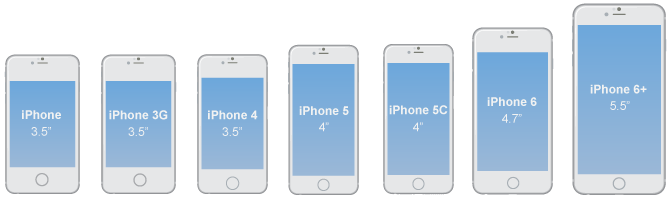
The screen size is the length of the screen diagonally or from one corner to the other.

A phone’s resolution is the number of pixels going across the screen multiplied by the number of pixels going down.
The original iPhone for example had 320 pixels across and 480 pixels down, written as 320x480. Some modern phones now have the same resolution as a high definition TV, 1920x1080 individual sets of red, green and blue lights all contained in a 5 inch screen.

DPI (dots per inch) is a number that measures how many pixels are contained either across or down in a single inch of screen space.
DPI is also often referred to as PPI (pixels per inch) and is calculated by dividing the number of pixels across or down a screen by the width or height in inches. A higher DPI means each individual pixel must be smaller and smaller in order to be able to fit into the available space, meaning the clearer the screen will be and the higher the level of detail that screen can draw.

We’ve talked about pixels, density, screen size and resolutions, now let’s talk about points and DPs (Density independent pixels). Thankfully they are almost identical, so once you understand one, you’ll understand the other. Let’s start with points.
In order to explain what a point is, it is necessary to understand just a small bit about the history of the iPhone.
Once upon a time, the original iPhone had a screen resolution of 320x480. Then the iPhone 4 came along, and with it, the Retina screen. The Retina screen doubled the DPI while keeping the same screen size - meaning the number of pixels that fit into the same space had quadrupled (twice the number of pixels across and twice the number of pixels down). The resolution of the first Retina iPhone was therefore 640x960 pixels.
But all the old graphics had to be drawn at the same size on the higher density phone. If the phone had drawn all the graphics at a 1:1 scale like it did originally, everything would have been drawn at a quarter the size in the new screen - making every old app obsolete and broken. To prevent all those apps not working any more, Apple started using points as a way of separating the drawing of the graphics from the density of the screen they were on.

The point was created as a unit of distance that allows graphics to be scaled independently of the resolution of the phone they are running on. Now every iOS graphic could be drawn according to its points values and converted to display correctly on the new screen.
An iOS point is equivalent to 1/163 of an inch.
This size is always the same regardless of the resolution of the phone it is on, and comes from the 163DPI of the original iPhone.
Pixels and points are static measurements - they don’t change based on other factors:
1 pixel is always 1 pixel and is the smallest piece of a screen that can display colours.
1 point is always 1 point and is an abstract unit, only having meaning when referenced in relation to other points.
Points are different to pixels because they change size based on DPI:
On the iPhone, 1 point is equal to 1 pixel when the resolution is 163DPI. This was the case for all the iPhones before the Retina era.
At 326DPI, like the iPhone 4, 5 and 6, 1 point is equal to 2 pixels across and 2 pixels down, or 4 total pixels.
Meaning your 100x100 image will render a quarter the size on a retina device if rendered by counting pixels alone.
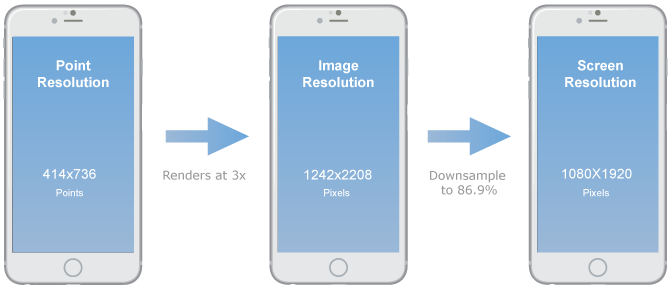
At 401DPI like the iPhone 6+, 1 point is equal to 3 pixels across and 3 pixels down, or 9 total pixels.
![]()
Android uses a measure which is almost identical to points. This unit is called a “density independent pixel”. It is the equivalent of roughly 160 pixels condensed into 1 inch of screen space, as compared to iOS’s 163. There is no other meaningful difference. The official definition says:
A Device independent pixel (also: density-independent pixel, DIP, DP) is a physical unit of measurement based on a co-ordinate system held by a computer and represents an abstraction of a pixel for use by an application that an underlying system then converts to physical pixels.
Use DP when designing Android layouts and points when designing iOS layouts. Density-independent pixels and iOS points are both virtual pixel units that you should use when defining UI layout, to express layout dimensions or position in a density-independent (and therefore device-independent) way.
![]()
An easy way to think of the difference between pixels and points is that pixels are counted while points are measured.
A retina display is simply a display that has twice the pixel density (pixels or points of light per inch) of a non retina screen. The latest innovation from Apple also defines “retina HD”, which has 3 times the pixel density of the original iPhone.
Apple are the only company with a screen that is branded as “Retina” but they are not the only company with resolutions that high. The latest high end models from Samsung such as the Galaxy S6 edge have even higher densities, coming in at 577DPI and more.
A good DPI depends very much on how far away from the screen you typically are. That’s why the latest phones have the same or a higher number of pixels as a high definition TV, even though the size of the screens differs hugely.
Mobile devices that have a higher DPI are typically better because they are held closer to your eyes (4-6 inches/10-15cm) and therefore you can make out a lower density far easier than you could if you were looking at something further away, like a tv (typically 4-6 metres/yards).
There isn’t really a highest possible DPI (there might be some limitations when we are down at the level of atoms, but we are not really there yet), but there is a limit in terms of what the human eye can perceive. That limit comes in at about 2190DPI for a screen held at 4 inches for the average adult. After that, humans can’t perceive the difference, so there would be little benefit in improving the resolution past this point.