I spent the weekend thinking about the different ways we can understand the needs of our customers and deliver a product that really meets their needs. What I was searching for was the most customer-centric approach to capturing requirements and validating them as possible. An approach that could be delivered iteratively and without sending any work to the development team until it has been thoroughly vetted by users as a real solution to their needs.
Communicating is the most important part of any idea, and this post is how I hope to start the conversations around this approach with the team in Fluid. We want to ensure Fluid UI matches our customers’ needs in the most customer-centric way possible. Of course I’d love some feedback on it (plus if you are a designer and would consider being in our feedback squad please let me know - I’d love to chat).
Here are the 5 steps we are taking to validate our product with our customers.
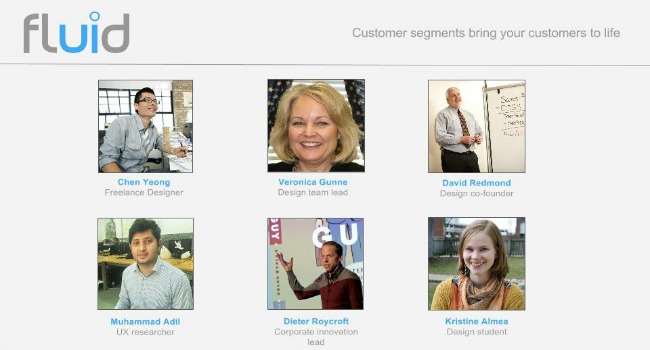
This is classic market research. You need to know who you are hoping to sell to before you can find people to talk to about your product. Ideally you already know exactly who your users are or can get that information from the marketing team (remember to include future customer segments too). If you are an earlier stage company, you might have an idea for a product but not a clear understanding of who will buy it. In this case creating customer segments is incredibly important or you’ll risk creating a solution that does not have a customer.

When creating our segments, we wanted to be able to put a real face and a real name to the people we are representing. This makes conversations easier as we are always referring to a person rather than an abstract job when we talk about our users. Talking about how Chen the freelance designer cant share his project with his customer is far more impactful than talking about how “a designer needs to do this”.
We also want to represent the segments as accurately as possible:
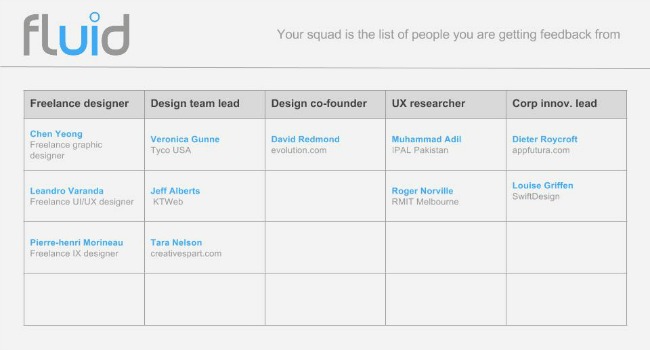
Your squad are the people you have contacted to be interviewed for trusted feedback. They should consist of 10-20 people, distributed over your customer segments. Each one should be broadly representative of the segment they are in.
Having a squad of about 20 (3-5 per segment) potential customers that will be on hand to give you feedback on an ongoing basis is hugely valuable.
Finding squad members
Finding squad members is not tough. LinkedIn is your friend for business products. Get friends (in the right profession) from your facebook list, or do a quick twitter search. Co-working spaces are rife with people willing to give a hand, or just go to a place where people have lunch every day and ask them for 5 minutes of their time. People post their details everywhere and almost everyone likes being asked their opinion. Putting together the right squad can take a little jumping outside of your comfort zone, but it’s critical for your future success.
The squad members don’t need to be people you meet face to face, though it does have some benefits. You can do user interviews over the phone, via Google hangouts, Skype, Facetime or any other method of communication that gathers the information you need. Once you know who the people are and have made initial contact with them, the next stages are far easier.

The 6/10 rule: If you speak with 10 customers, 6 of them must express the same frustration in an unprompted way for it to be a real problem.
Interviewing your squad
Be prepared. Have a list of questions as backup but it’s better to engage in a conversation. Get your interviewee to describe their daily routine and frustrations. Get them to describe their tools, and how readily they would change them if an improved one came along. Get them to describe the stakeholders they work with, the decision makers they must consult before making a purchase and the signoffs they must obtain before making a purchasing decision. Get them to describe how they would define a “job well done” - and what is preventing them from achieving that every time. Get them to describe what is frustrating to them. If they are happy with everything, they may not want to change, even if you do offer a better solution. Find out if this is true.
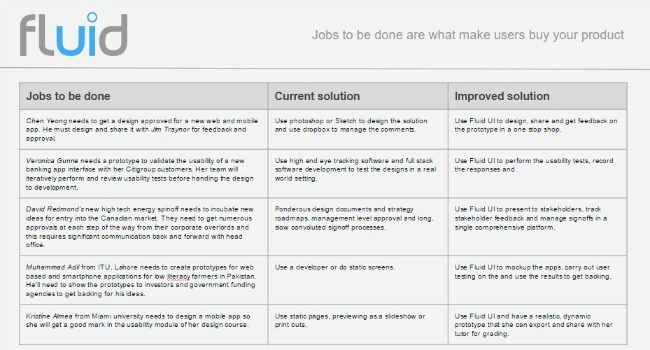
Jobs to be done
From the results of the interview, create “jobs to be done”. These are short descriptions of your customers that reflect their goals and frustrations. If you can eliminate a pain point for them, you can potentially convince them to become a customer of yours in future.
With an understanding of the “job” for which customers find themselves “hiring” a product or service, companies can more accurately develop and market products well-tailored to what customers are already trying to do.
Jobs to be done are what make users buy your product. They highlight the human needs that should be solved in a way that helps your team empathise with the situation and explore ideas comprehensively about how those problems could be solved. Each JTBD defines one user problem that you can try to solve with your product.

JTBD’s represent your customer’s emotional struggles to better their lives. There are emotional consequences when those struggles are not resolved. This is what makes motivation. Only motivations justify actions. Actions don’t justify other actions.
Assuming everyone on your team is a normal, functioning human being, they will all be driven by the same emotions and most people will come to the same broad subset of conclusions when faced with the same information. There will of course be differences, but they tend to be minor relative to the overall solution suggested by the JTBD analysis.
What is missing is the fact that in an organisation, information is asymmetric. Developers spend their day thinking about technical challenges, bugs and preventing users from performing dangerous actions - they are trained to think defensively. Marketing folk spend their day thinking about branding, awareness and managing the public perception of the product, but less on the details of the product itself - that is the job of UX designers.
Therefore, how you frame the jobs to be done with your team dramatically affects the quality of the solution the team can accomplish. Framing the issues correctly help pull people out of their current level of thinking and focus them on the important issues of the moment - the quality of the user experience.
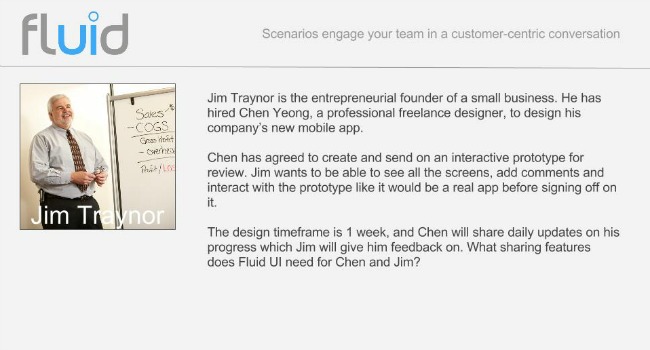
Scenarios are the method we are using to achieve this. They let you put your team in your user’s shoes and solve the problem as that user, rather than focusing on the technical, architectural, branding or implementation side of the solution. When exploring design solutions in particular, these issues need to come later.

Getting everyone to think about the same problem in the same way can be done by asking everyone the same question. If it’s a good question, you’ll get a good answer and a fantastic degree of team alignment. If you ask the wrong question - you’ll get the opposite.
I’ve already tested this approach multiple times with our development team here at Fluid UI and I have to admit I felt the results were phenomenal. All of a sudden, the ideas were framed differently - less technical and implementation, more user and task oriented.
Create user stories
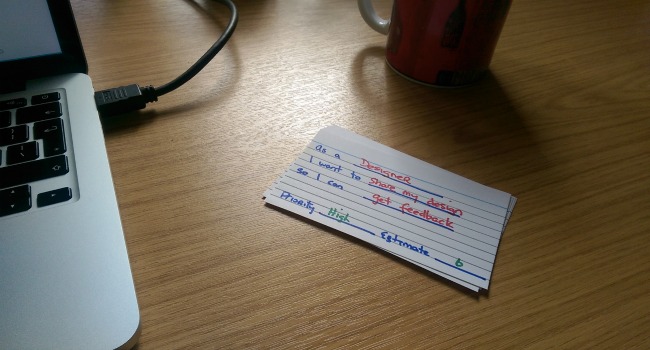
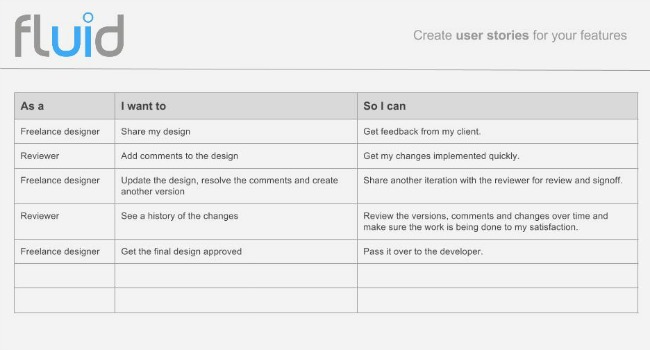
User story: A user story captures what a user needs to do as part of his or her job description. It is written in the format “As a __________, I want to __________ so I can __________.”
User stories are the first output of the scenarios. They continue the empathic theme of this framework. Later, the user stories can also be converted into units of development work for implementation.


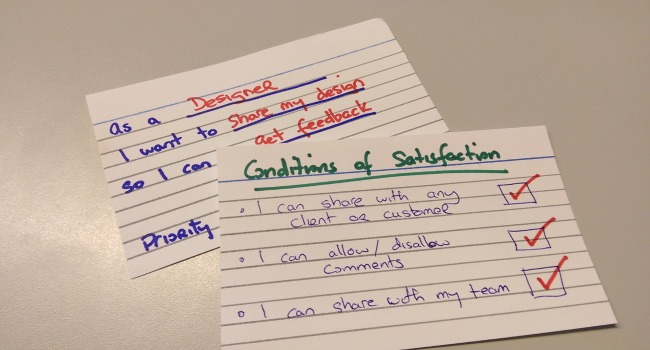
User stories can also have “conditions of satisfaction” for additional constraints and detail, and are well documented as an approach here.

Create user journeys
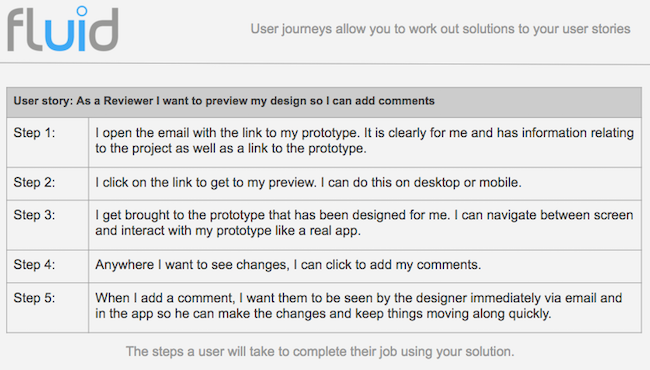
The final discussion step before prototyping is to create user journeys.
A user journey is a series of steps, recommended from 4-11 (the fewer the better) that a user should undertake in order to use your product.
It should be a short, sharp and simple description of a feature, told from the perspective of the person who desires the functionality. (You can also assign it a priority and an estimate to help prioritise it in the backlog). It should be written in the format of how a user would interact with your product. User journeys demonstrate

Create a prototype
A picture is worth 1000 words. A prototype is worth 1000 pictures.

Part of the value of prototyping and user feedback is that you are far more likely to be working on a problem that is worth solving. The advantage of doing it with prototypes is you also make sure that the solution you deliver is desirable, or at the very least, usable. It is all too easy to provide a solution, but still lose the market because another solution is easier to use.
User testing is the final and most important stage of this validation process. To date, the user research that has been performed has been market and requirements focused, but a big part of this entire process (and one of the weaknesses of market validation in general) is that it doesn’t answer some very crucial questions. Things like:
“If I have a product that solves your problem, and you know about it, will you still want to use it”?
“Have we made any fatal mistakes that would drive you away like missing a key requirement or building a flow that is painful or poorly thought through”?
This final user test helps eliminate this risk and ensure that the version you deliver to development is the correct one. If your feedback squad indicate they are happy with the solution - congratulations - job well done. Otherwise, iterate again until they are happy.
Is it agile?
This approach attempts to limit the input of the development team to feedback on designs rather than having them implement code early on. In that sense, it is separate to the normal agile flow (see here for more).
Users vs Customers
Your users are not necessarily the same as your customers. Your users are the people who use the product on a daily basis, your customers are the ones who pay your bills. For example, Facebook users use the service for free, but Facebook customers are the advertisers who pay for access to those users. The goals and motivations of each are different but both must be catered for in order to build a successful service.
Teaching is as important as learning
One of the important realisations we’ve had is that it is not enough to understand a problem. Your entire team must share the same vision for the solution. Therefore, the framework is broken down into two sections - the first involves research and learning, and the second involves ensuring that learning is communicated sufficiently to everyone on the team. We feel learning and sharing that knowledge are equally important in developing products well and growing your team.
Anything else?
By using this process we hope to provide the right solution for the customers who’s jobs we are solving. We are using this approach to help focus our roadmap on the right people - the people we believe a product should be developed for. I look forward to any feedback on this approach (@dave_kearney or @fluidUI).
Get the blank template
Example for Fluid UI comments system