With Fluid UI, you can use uploaded images in two ways - by adding them into your uploads library if you need to use them often (for multiple projects) or directly onto a page (if you plan to use them only once).
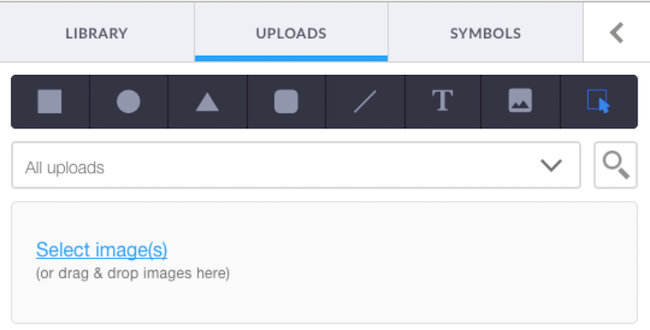
You can upload to your library by:

You can add one off images to a page by focusing on that page and:

If you are working as part of a team and in collaboration mode then it is a good idea to save all images on a page within the project. This allows all members of the team to have access to all images and they will then be able to use and edit them as necessary.
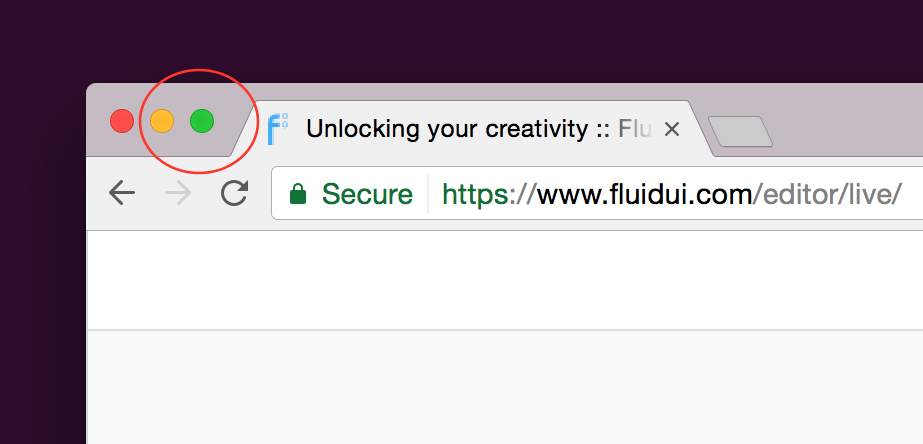
Fluid UI is a browser based tool - which means search bars, plugins, bookmarks and toolbars can get in the way if you are working on a smaller screen. Never mind that - Fluid UI is even more beautiful when working full screen. Working in full screen gets rid of all the unnecessary browser chrome and gives you the maximum amount of space for your prototype.

Fluid UI is also available for desktops now which allows you to design your mockups without having the search bars, plugins, booksmarks and tookbars get in the way. So, if this sounds good then go ahead and download Fluid UI for desktop.
One of the features that is yet to be implemented in Fluid UI is the colour picker - which can be annoying if you are trying to match exact colours. That said, there is an easy fix - just install the ColorZilla plugin for Chrome or for Firefox
Design isn’t just about what tool you use - it’s dependent on the platform and users you are designing for. Apple, Google and Microsoft have released detailed design guidelines for iOS, Material Design and Windows respectively.
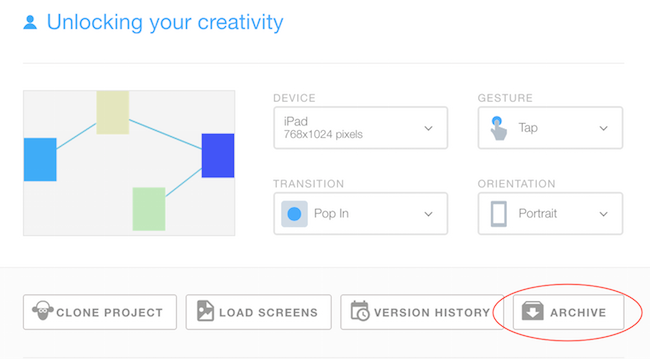
Have you shared around a project for comments or feedback? Do you want to stop getting feedback on that version? Just make a copy of your existing project and archive the old one. Archived projects aren’t accessible in preview, so your clients will be directed to provide feedback on your newer version once you provide the updated preview link.

You can save your screens as one single PDF by selecting the “Save as PDF” option in the print settings menu:

You can even modify and edit these PDF screenshots using a simple PDF Editor like JotForm. Knowing more about editing PDF can be handy in many situations, here is a guide called “How to edit a PDF” if you’d like to educate yourself even more about PDF editing.
Fluid UI comes with 16 hour live chat support built in. Don’t be afraid to ask us any questions you have.
You can meet other Fluid UI users in a number of places - in our Linked In group, on Facebook, on Twitter. We’re also setting up fluidui.slack.com - where all our team will hang out - contact us for an early invite!
We want to connect designers, developers, product visionaries and entrepreneurs all around the world together to unlock the world’s creativity. If you feel you can contribute, write to us at info@fluidui.com.